UI / UX 디자인이 IP가 된 사례 (페르소나 시리즈)
인사이트에 좋은 내용이 있어서 간략하게 정리한다.

잘 만든 디자인이 IP가 된 사례 로 페르소나 시리즈를 예시로 든다.
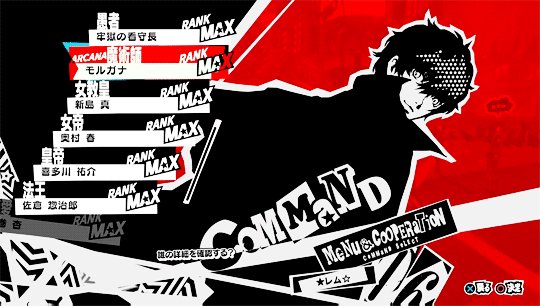
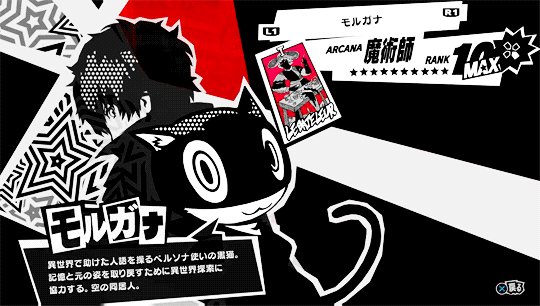
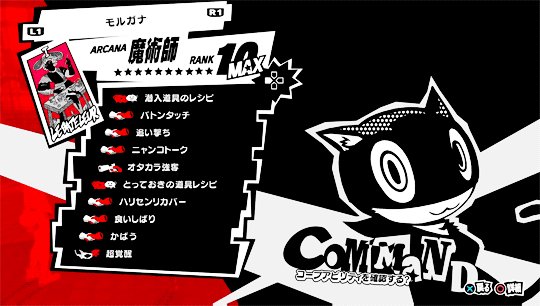
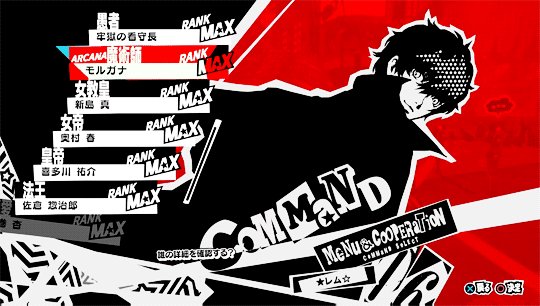
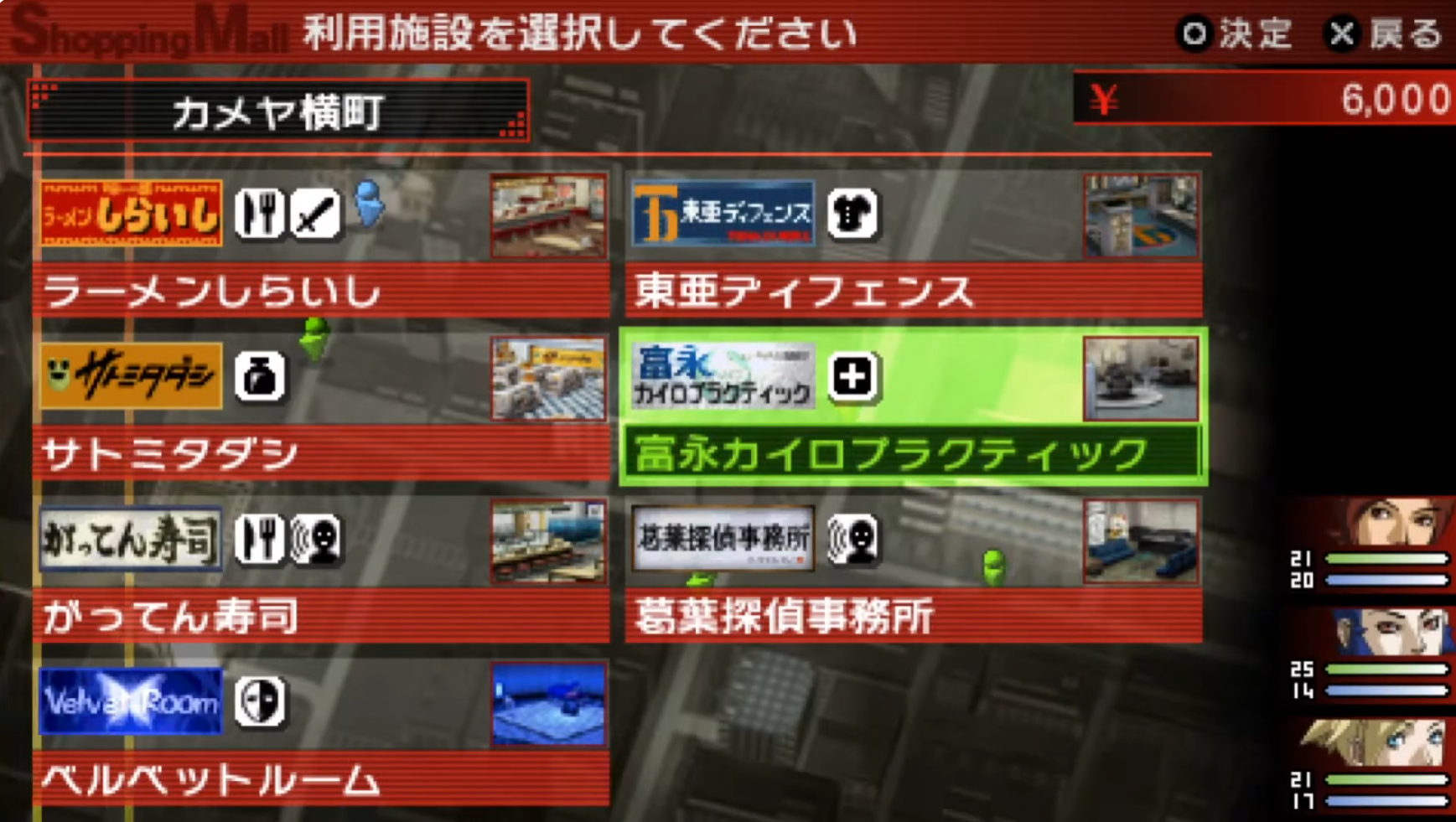
페르소나 시리즈의 UI / UX를 보면 그 자체만으로 구분이 가능할 정도로 굉장히 개성이 넘치게 되어있다.
조금 조잡해 보이거나 가독성이 좋지는 않지만 시그니처 컬러(빨간색,흰색,검은색)을 절절한 조화를 잘 사용해서 그 자체 만으로도 IP화가 된 케이스이다. 굉장히 드물지만 그만큼 신경을 많이 썻다.
원본 링크 : [선택이 아닌 필수 '게임 개발에 UX 디자이너가 필요한 이유]
“선택이 아닌 필수” 게임 개발에 UX 디자이너가 필요한 이유 - DIGITAL iNSIGHT 디지털 인사이트
사용성을 통한 수익성 향상부터 출시 후 문제 예방까지
ditoday.com

스토 마사요시 수석 디자이너가 UI를 위해서 1000장이 넘는 사양서를 직접 그리거나 전속 디자이너를 배치해서 작업을 진행했다고 한다. 페르소나 시리즈는 2부터는 비슷한 통일된 형태의 UI를 사용했지만 페르소나 3부터 지금의 페르소나와 비슷한 형식으로 배경화면,이동방식, 애니메이션,텍스트 연출 등 화려해지기 시작했다.
< 페르소나 2 >

<페르소나 3 리로드 >

<페르소나 5 >


페르소나 시리즈의 UI는 작품을 리드하는 그래픽 디자인을 구축하는 역활과 정보 전달이라는 본래 UI의 역할을 양립해서 가치있는 IP 게임으로 패키징 한다는 목적으로 만들어 졌다고 한다.
UI에서 가장 중요한 '색'은 가장 시각적인 정보를 구분하기 좋아서 메인 컬러를 결정하고 그 과정에서 타이틀 로고 폰트가 정해졌다고 한다.
페르소나 시리즈의 UI는 독특하게 정보인식, 시선 유도를 저해하지 않고 다이나믹하고 동적인 디자인을 실현하기 위해서 '시선의 성질'을 이용했다고 한다. 시선의 성질이라고 하는 표현은 '움직임에 따른 시선이 이동하는 것을 말한다'

메뉴 화면에서의 흰색 라인을 그려 시선 유도 역할을 하고 아래의 계측으오 이동할때는 레이아웃이나 앵글을 같이 이동하면서 계층 인식을 자연스럽게 인식하게 하고 우선도가 높은 정보의 공간은 명도가 높고 낮은 정보는 명도를 낮추는 구조로 작업 했다고 한다.
굉장히 디테일한 요소들에서 공을 들여서 제작을 했다.
그만큼 페르소나 시리즈의 UI/ UX는 플레이어들에게 극찬이 나오는 이유이기도 하다.
추가로 개발자와 디자이너의 인터뷰 내용도 하단 링크에 있다. 참고하면 좋은 내용들이 많다.
페르소나 3 리로드 개발자에게 독자 인터뷰, 세런된 메뉴 화면을 위해 '전용` 3D 모델까지 준비, 제작 과정의 디자인안도 공개 : [링크]
『ペルソナ3 リロード』開発者に独自インタビュー。おしゃれなメニュー画面のために“専用”
『ペルソナ3 リロード』のオシャレなUIデザインについて、アトラスの開発者に独自インタビュー。
www.famitsu.com
페르소나 5 멋지게 UI 제작 공정을 공개 : [링크]
『ペルソナ5』のカッコよすぎるUIの制作工程を紹介! アトラスの危機から生まれ、やがて特徴
“CEDEC+KYUSHU 2017”で行われたセッション“ペルソナシリーズにおけるUIクリエイティブの手法 ~ペルソナ5のUI事例~”のリポートをお届け。
www.famitsu.com
★★★★☆
'개발 > 읽을거리' 카테고리의 다른 글
| 읽을거리)개발자는 문제 해결 능력에 앞서 문제 정의 능력이 중요하다. (0) | 2024.06.03 |
|---|---|
| 읽을거리) 라이엇 게임즈의 게임 기획자가 되는법 (0) | 2024.05.20 |
| 읽을거리) Card Shark (Unity 2D 도구를 사용해서 비전 아티스트 비전을 구현) (0) | 2024.05.09 |
| 읽을거리) Unity 에서 AI를 만드는 방법 1부, 2부 (0) | 2024.01.19 |
| 읽을거리) '데이브 더 다이버'는 인디게임인가요? (from 디스이스게임) (0) | 2023.11.24 |



댓글