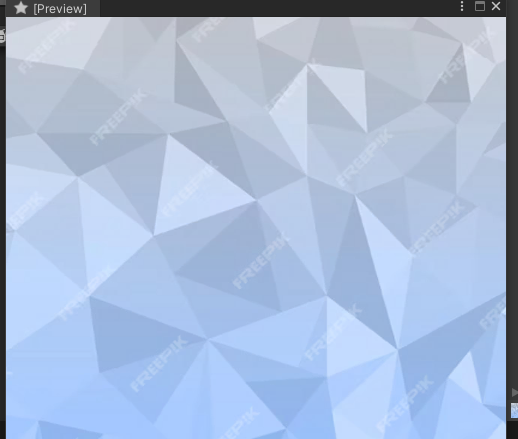
얼어있는 느낌 텍스쳐 외곡해서 다양한 시각적인 효과

텍스처 블랭딩을 특정 방향요소와 UV 왜곡을 통해서 동적으로 시각적인 효과를 추가해서 얼어있는 느낌을 줬다.
반응형
반응형

UV 좌표를 이동시켜서 수정도 가능하다. 왜곡의 효과를 줘서 좀더 극적으로 표현도 가능하다.
왜곡할 텍스쳐는 삼각형의 형태의 얼음의 결정 처럼 보이는 것을 사용했다.

< Material 속성 >

< Shader Code >
Shader"Custom/DirectionalBlendShader"
{
Properties
{
_MainTex ("Main Texture (PNG)", 2D) = "white" {} // PNG 텍스처
_PatternTex ("Pattern Texture", 2D) = "black" {} // 패턴 텍스처
_BlendFactor ("Blend Smoothness", Range(0, 1)) = 0.5
_Distortion ("Distortion Strength", Range(0, 1)) = 0.2
_TileSize ("Pattern Tile Size", Float) = 1.0
_BlendDirection ("Blend Direction (X=1, Y=0)", Vector) = (1, 0, 0, 0)
}
SubShader
{
Tags { "Queue"="Transparent" "RenderType"="Transparent" }
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#pragma target 3.0
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 pos : POSITION;
float2 uv : TEXCOORD0;
};
sampler2D _MainTex;
sampler2D _PatternTex;
float _BlendFactor;
float _Distortion;
float _TileSize;
float4 _BlendDirection; // Blend 적용 방향
v2f vert(appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
half4 frag(v2f i) : SV_Target
{
// 텍스처 샘플링
half4 mainColor = tex2D(_MainTex, i.uv);
half4 patternColor = tex2D(_PatternTex, i.uv * _TileSize);
// 투명 영역 처리
if (mainColor.a < 0.1)
{
discard;
}
// UV 왜곡 적용
float2 distortedUV = i.uv + sin(i.uv.yx * _TileSize * 10.0) * _Distortion;
half4 distortedPattern = tex2D(_PatternTex, distortedUV);
// 방향 기반 Blend Smoothness 계산
float directionalBlend = dot(float2(i.uv.x, i.uv.y), _BlendDirection.xy); // X/Y 혼합
directionalBlend = saturate(directionalBlend); // 0~1로 제한
// 패턴 혼합
half4 blendedPattern = lerp(patternColor, distortedPattern, _BlendFactor);
// 방향성 보간 값을 추가한 최종 색상
half4 finalColor = lerp(mainColor, blendedPattern, directionalBlend * blendedPattern.a * _BlendFactor);
finalColor.a = mainColor.a; // 원본 투명도 유지
return finalColor;
}
ENDCG
}
}
FallBack"Transparent"
}
★★★☆☆
반응형
'개발 > Unity) Shader' 카테고리의 다른 글
| UnityShader) 외곽선만 표시하는 쉐이더 (0) | 2024.12.05 |
|---|---|
| Unity Shader) 컬러를 오버레이 해서 스포트라이트 효과 내기 (0) | 2024.11.28 |
| Unity Shader) 도트 팝아트 형식으로 표현하기 (0) | 2024.11.22 |
| Unity Shader) 컬러 톤 변경해서 표현하기 (0) | 2024.11.21 |
| Unity Shader) 녹아서 사라지는 효과 (Dissolve) (0) | 2024.11.20 |




댓글