오래된 효과 / 빈티지 표현하기 (Sepia)

세피아(Sepia) 효과는 사진이나 이미지의 색조를 갈색 계열로 변환해서 오래된 사진이나, 낡은 느낌(빈티지) 효과로 연출하는 효과를 말한다. '세피아(Sepia)'는 오징어 먹물에서 얻은 붉은 갈색 색소에서 유래했으며, 초기 사진 인화 과정에서 사진을 보조하기 위해서 사용했던 색소에서 유래되었다고 한다.
반응형
반응형
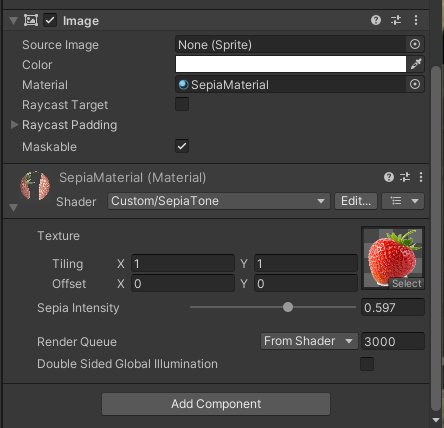
< Material 속성 >

< Shader Code >
Shader"Custom/Sepia"
{
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_SepiaIntensity ("Sepia Intensity", Range(0, 1)) = 1
}
SubShader
{
// 투명도 처리를 위해 Transparent로 변경
Tags { "RenderType"="Transparent" "Queue"="Transparent" }
// 투명도 블렌딩
Blend
SrcAlpha OneMinusSrcAlpha
Pass
{
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
sampler2D _MainTex;
float _SepiaIntensity;
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float2 uv : TEXCOORD0;
float4 pos : SV_POSITION;
};
v2f vert(appdata v)
{
v2f o;
o.pos = UnityObjectToClipPos(v.vertex);
o.uv = v.uv;
return o;
}
half4 frag(v2f i) : SV_Target
{
half4 color = tex2D(_MainTex, i.uv);
// Sepia Tone 계산
half gray = dot(color.rgb, half3(0.3, 0.59, 0.11));
half3 sepiaColor = half3(1.2 * gray, 1.0 * gray, 0.8 * gray);
// 원본 색상과 세피아 색상 혼합
color.rgb = lerp(color.rgb, sepiaColor, _SepiaIntensity);
// 투명도를 유지하기 위해 원본 알파 값을 반환
return half4(color.rgb, color.a);
}
ENDCG
}
}
FallBack"Transparent"
}
기본적으로 세피아를 만드는 수식으로는 다음과 같다,
Red = Gray * 1.2
Green = Gray * 1.0
Blue = Gray * 0.8
★★★☆☆
반응형
'개발 > Unity) Shader' 카테고리의 다른 글
| Unity Shader) 컬러 톤 변경해서 표현하기 (0) | 2024.11.21 |
|---|---|
| Unity Shader) 녹아서 사라지는 효과 (Dissolve) (0) | 2024.11.20 |
| UnityShader) 픽셀화 표현하기 (0) | 2024.11.15 |
| Unity Shader) 2D이미지를 3D 처럼 표현하기 (0) | 2024.11.14 |
| Unity Shader) 금속 재질 처럼 표현하는 효과 (1) | 2024.11.13 |




댓글