Scroll Snap, Horizontal Scroll Snap (From UI-Extension)
Unity에서 사용하는 UI Extension(UI 확장) 기능 중 Scroll Snap의 사용법을 정리하는 포스팅이다.
Horizontal Scroll Snap은 가로 스크롤 뷰에 Snap 기능이 추가된 것으로 스크롤을 하고 난 이후에 Item이 딱 그 사이즈에 맞게 정지하는 기능이다.
참고로 포함되는 Item을 강제로 Page 형태로 사이즈를 늘린다.
UI-Extension : [ 링크 ]
GitHub - JohannesDeml/unity-ui-extensions: pulling daily from bitbucket repo
pulling daily from bitbucket repo. Contribute to JohannesDeml/unity-ui-extensions development by creating an account on GitHub.
github.com
< Import >
UI Extension을 Import 한다.
Hierarchy에서 마우스 오른쪽 하면 UI - [Extensions]에 관련된 기능들을 추가할 수 있다.
여기에서 Horizontal Scroll Snap을 선택한다.


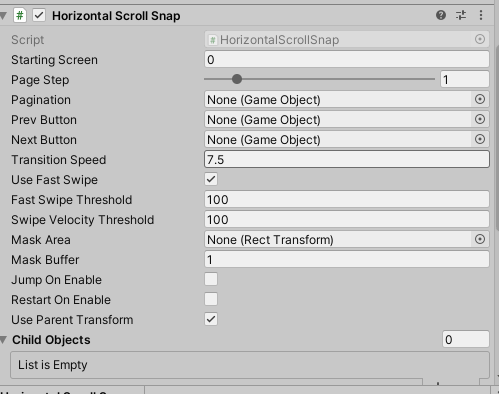
가장 많이 쓰는 몇가지 옵션에 대해 정리하면 다음과 같다.
| 옵션 | 설명 |
| Starting Screen(int) | 시작하는 하위 자식 인덱스 |
| Page Step(float) | 컨트롤의 현재 너비를 기준으로의 한 페이지와 다음 페이지의 거리 (1이면 딱 맞춰서 연속해서 노출, 1.5 이면 0.5페이지만큼 간격이 생김) |
| Next Button / Prev Button | 페이지를 이동시키기 위한 버튼 ( 다음 , 이전 ) |
| Transition Speed | 전환 속도 |
| Mask Area (Rect Transform) | Mask 처리를 하기 위한 RectTransform (Rect Mask 2D) |
| Mask Buffer (float) | Mask 처리로 인한 Item Active 에 영향되는 수치 |
이벤트는 다음과 같다.
| 이벤트이름 | 설명 |
| On Select Change Start | 사용자가 스와이프 또는페이지를 변경할때 발생 |
| On Selection Page Changed | 현제 페이지가 변경될때 발생하는 이벤트 |
| On Selection Change End | 페이지가 모두다 변경되고 난 이후에 발생하는 이벤트 |
<테스트 영상>
< Hierarchy >
Hierarchy 구조는 대략 다음과 같다.
[Mask -Rect Mask 2D]
-[Horizontal Scroll Snap] // position is Snap / width height is item size / Mask Buffer is Item Disable
-[Content]
-Add Item List좀더 상세한 위키 페이지 : [ 링크 ]
UnityUIExtensions / Unity-UI-Extensions / wiki / Controls / HorizontalScrollSnap — Bitbucket
Unity-UI-Extensions / Controls / HorizontalScrollSnap ============== A paged scroll rect that can work in steps / pages, includes button support. Now also supports infinite scrolling. 1 Overview 2 Properties 3 Usage 4 Video Demo 5 See also 6 Credits and Do
bitbucket.org
[Unity -Top Paid Package]
[Unity -Top Free Package]
[Unity -New Asset Package]
★☆☆☆☆
'개발 > Unity' 카테고리의 다른 글
| Unity) Unity Project .Gitignore 파일 (0) | 2022.02.19 |
|---|---|
| Unity) Unity C# 내부 소스(Unity C# reference source code.) (0) | 2022.02.18 |
| Unity) Android Google Play -입앱 결제(IAP) Code (0) | 2022.02.08 |
| Unity) Android Google Play - 인앱 결제(IAP) 설정 (2) | 2022.02.08 |
| Unity) 앱 업데이트(App Update) (0) | 2022.01.29 |



댓글